Written by: Naveenan Murugesu
Written by: Naveenan Murugesu
Last week, Chad filled you with all the goodies about Ionic and Angular Material. As you can see, both Ionic and Angular Material are both rated quite well and allow you to develop a cross platform solution easily and efficiently. Just to re-iterate what Chad had said already, we have been evaluating and comparing the frameworks in certain areas such as whether the framework support cross platforms, the popularity of the framework, theme support, performance and scalability to various screen resolutions and so on. We just wanted to share our findings with the broader development community and here they are.
Since you have already seen facts about Ionic and Angular Material, I will focus on Sencha Touch and JQuery Mobile this week.
Both of these frameworks take the “write less, do more” mantra to the next level. Instead of writing unique applications for each mobile device or OS, these frameworks allow you to design a cross platform application that will work on all popular smartphones, tablets and desktop platforms.
Let’s take a look at these two frameworks in detail.
Sencha Touch is an impressive JavaScript frameworks based entirely on HTML 5, CSS and JavaScript. It is designed to bring an incredibly powerful set of components together to create rich mobile applications.
To get started, download the framework and then check out the Sencha Touch Learning Center, which includes code samples, videos, and tutorials. To get an idea of what is possible using the framework, there are a variety of demo applications showcasing the breadth and power of the platform.
jQuery Mobile is a HTML 5 based user interface system designed to make responsive web sites and apps that are accessible on all smartphones, tablets and desktop devices.
To get started, download the framework and then check out the demos.
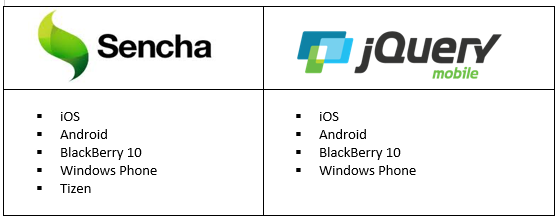
Cross Platform
Cross platform support is probably the most important factor that you need to consider when you are choosing a framework for your app development. Why cross platform? It is simply because you get a greater reach to the variety of different devices, you will increase the revenue stream, you can support the BYOD or the COPE programs that some of the enterprises are offering.
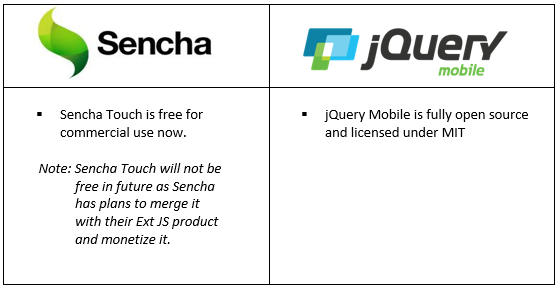
Cost

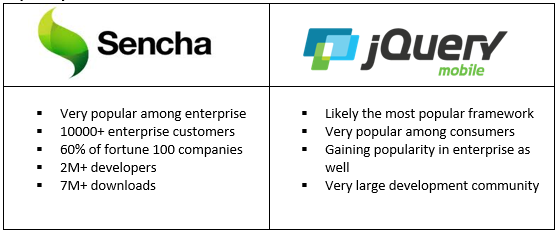
Popularity

Age/Maturity

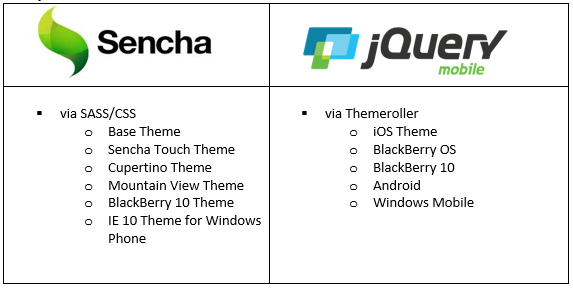
Ability to theme

Ability to scale
Scaling to various screen resolutions is another important factor when it comes to cross platform development. There are many devices with various screen resolutions and it is important that your application needs to scale well.

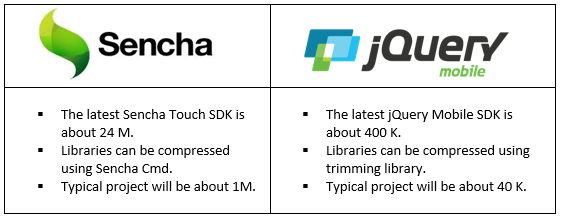
Library Size

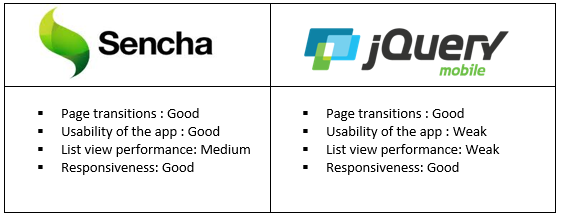
Overall Performance
Another important factor because this affects your application’s user experience. Four things to consider when it comes to performance.

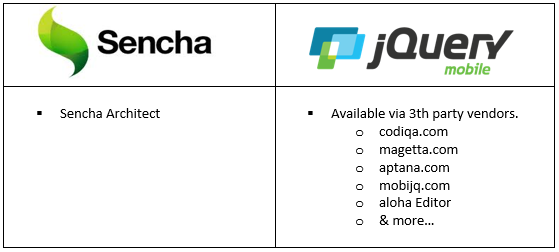
Support
 |
 |
|
|
Cordova compatibility

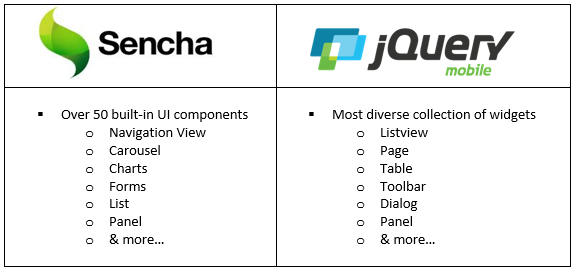
Diversity of modules/components/widgets

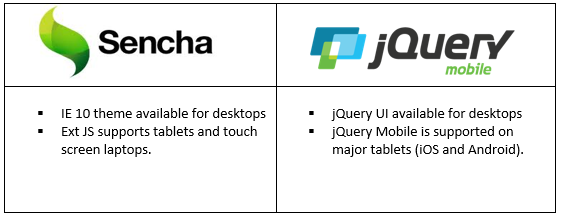
Large screen support (Desktop/Tablet)

Plugin ecosystem
 |
 |
|
|
Localization
 |
 |
|
|