Listening to the hardware media keys in a WebWorks application is a cool ability that I didn’t know how to make happen until fairly recently. Through the work of students in the program over the last couple terms, we’ve been able to build on the capabilities of the QtBridge plugin, to better understand how to get access to Qt Signals and Slots in WebWorks plugins. There’s still work to be done to make the programming task easier, but the path is a lot clearer than it once was. As part of the UCOSP program, Thomas from the University of Alberta worked on this plugin. Here is his account of the term:
This semester I was given the opportunity to join the open source BlackBerry 10 PhoneGap team for a course project. To be part of this team was a once in a lifetime experience as I got to work with students from all over Canada taking the same course. In terms of real life software development experience, this course is as real as it gets!
Being a member of the BlackBerry 10 PhoneGap team, I was given a task to implement a plugin which allowed developers to utilize a JavaScript API to bind with a BlackBerry 10 device’s hardware media keys. I initially thought this was going to be simple task and take me at most a month to implement. I was wrong: I ended up taking the entire semester.
I faced several challenges when developing the media keys plugin. The challenges I faced included understanding how to call the C++ API to link to the media keys, understanding Qt, setting up and compiling a Qt based project, and finally how to link the JavaScript, C++, and Qt components together. How I managed to understand all this was through a lot of reading of the API, experimenting in incremental steps, and finally asking for help. At the end of the semester, I couldn’t believe I actually understood how all this worked together. One key suggestion I cannot emphasize enough is to ask for help! Initially I felt bad for asking for help and thus kept trying to find a solution myself, but the more I didn’t ask, the longer I stagnated. If I hadn’t gotten help, I might not have finished my plugin before the semester ended.
At the end of the term, I finally made a pull request for my finished plugin through GitHub to merge it to the main branch. Following the merging of my code, my plugin got published in the Apache Cordova Plugin Registry. To say that I have a piece of software I’ve written published in the Internet is a great sense of accomplishment. Being a part of UCOSP and BlackBerry 10’s PhoneGap team was an amazing experience. If I were given the opportunity to take this course again, I would do it!
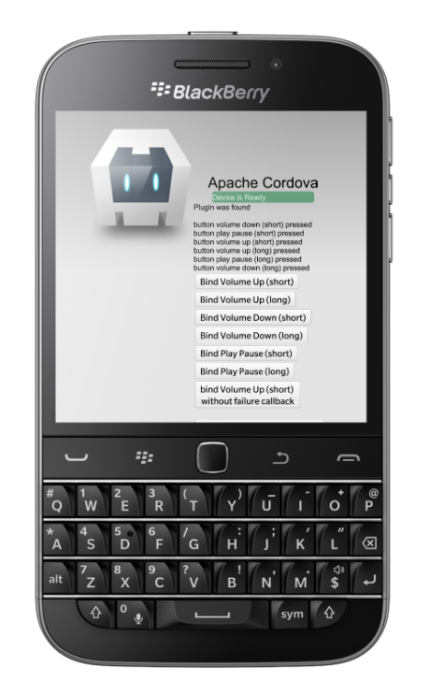
As Thomas mentioned, we were able to take his contribution and immediately publish it to the plugin registry, while the source is in our repository for others to benefit from. Take a look in either location if you’d like to see the details of the API that is provided. At a high level, it allows you to listen for both long and short presses on any of the three hardware media keys, with a simple set of options. There’s a sample application included in the source repo too. If you’re interested in following along with the student project, watch #bbucosp on twitter. All of the code will be going into the public BlackBerry repositories on GitHub. If you want to get involved yourself, contact me to get started: @timothywindsor on twitter, https://github.com/timwindsor on GitHub.