Written by: Naveenan Murugesu
Initiating BIS Push using JavaScript
Push is very interesting feature to add to your application. It can dramatically enhance the performance and the user experience of your application. There are several ways to initiate the push request and as a developer, you can choose the library or the programming language of your choice to develop the push initiator. In my previous blog post, we looked at how you can initiate a push request using NodeJS.
In this blog post, I would like to show you how to initiate the push using JavaScript.
PAP push format
A PAP push request sends the pushed data to the Push Proxy Gateway as a multipart message which contains an XML control entity and the data to push.
- Generate a unique PushID for the push request. This needs to be unique globally:
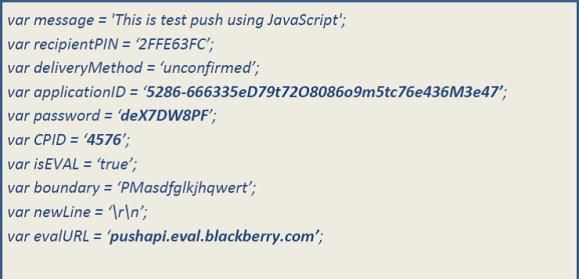
2. Declare all the constants that will be used in this sample:
The bolded values are received from BlackBerry when registering with the Push Services.
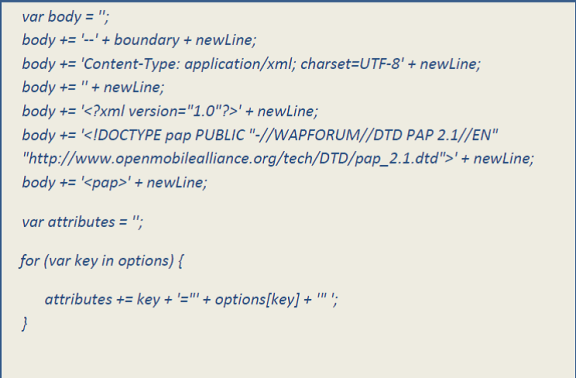
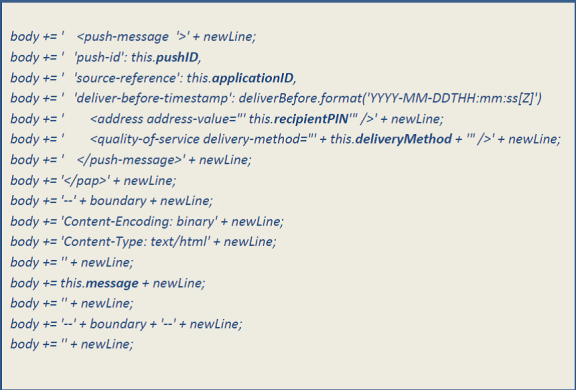
3. Construct the PAP message:
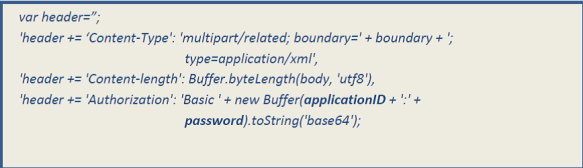
4. Set the HTTP authorization header to the PAP message. You must create the authorization with
the basic access authentication procedure for messages sent by HTTPS:
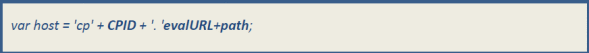
5. Construct the URL to which the push request is posted:
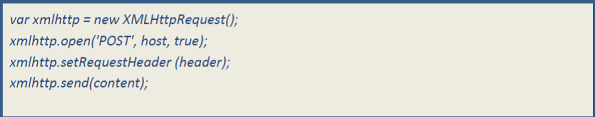
6. POST the content to above URL.
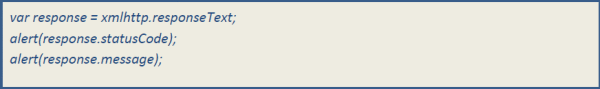
7. Read the response code from Push Proxy Gateway to ensure your request has been accepted.
That is it. You have submitted a push message request to the PPG and PPG will ensure that your message is delivered before its expiry time.
See above code here:
Stay tuned for the next blog! In the next blog, I will show you how to initiate a push request using a Cordova plugin.