A little while ago I wrote about my experience monetizing one of my own applications, Filtermama, using the BlackBerry Payment Service and, more specifically, how I was able to increase revenue by over 200% with it. After having a few conversations with fellow developers, I realized we were lacking a proper sample app for integrating the payment service into your WebWorks 2.0 app!

Since then, I’ve put together a small showcase sample that teaches you how to get started with the Payment Service and integrate it into your own application(s). In the “Chad-Coin” sample, you’ll see how to interact with the Payment Service APIs, using them to make new purchases, check for existing purchases, and handle API callbacks. Additionally, you’ll learn how to test all of these API calls in Sandbox mode, which is critical for testing your app while it’s under development and not available in BlackBerry World.
Development / Sandbox Testing
To test your payment logic, first set up your app to use the Payment Service’s Development/Sandbox mode. This allows you to make API calls to the Payment Service without actual transactions taking place so that you can thoroughly test your app before releasing it.
Setting up Development Mode is really simple; all you have to do is set the blackberry.payment.developmentMode property to true. Just make sure that before you publish your app in BlackBerry World, you have set this to false or comment the line out.
// enable development mode for the payment service
blackberry.payment.developmentMode = true;
Making a Purchase
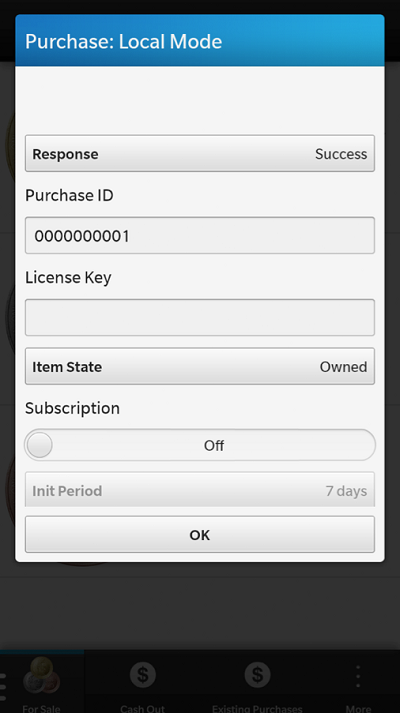
When you execute the following function, you’re presented with a Purchase dialog. This is because you’re running in Development Mode. The dialog allows you to test different purchase response scenarios you could face, and code your app accordingly.

// buy coins
buyCoin = function(name) { var paymentObject = { "digitalGoodID": "123",
"digitalGoodSKU": "",
"purchaseAppName": "Payment Sample",
"purchaseAppIcon": null,
};
// call the payment service
blackberry.payment.purchase(paymentObject,
// success callback
function(data) { console.log('success!!!'); console.log(data);
},
// error callback
function(data) { console.log('Error :('); console.log(data);
});
};
Check for Existing Purchases
You’ll likely run into the case where you need to check if a user has already purchased a certain item. You can check for existing purchases with the blackberry.payment.getExistingPurchases method. Note that for development testing you’ll need to pass in false, to the function, as the first property.
// get list of existing purchases
var checkExistingPurchases = function() { // pass in 'false' to tell the payment service this is a test call aka. local mode
blackberry.payment.getExistingPurchases(
false,
// success callback
function(data) { for (var coin in coins) { if (coins[coin] !== 0) { alert('Coin: ' + coin + 'nAmount: ' + coins[coin]); }
}
// error callback
}, function(e) { console.log('fail'); console.log(e);
}
);
};
From my experience, these are probably the most commonly used API calls of the Payment Service. If you would like to learn even more about what’s possible, like setting up Subscriptions and more, then you’ll most definitely want to check out our docs.
If you find this post useful, have questions, or just want to keep up-to-date on the world of BlackBerry Development, follow me on Twitter at @chadtatro.