
Have you created a BlackBerry WebWorks app for previous versions of the OS and are wondering how to adapt it for the new BlackBerry 10 devices? In this blog post we’ll take a quick look at how the new BlackBerry 10 Weather app evolved from the old BlackBerry OS app.
The best place to start is to list the important features required for the app and go from there. The easiest way to do this is to look at and use the existing application (in this case, the old Weather app), and jot down the features and app activity going on. Once you’ve got the basics integrated in your new app, you’ll then be able to build up and add new features to make the app even better.
For the BlackBerry 10 Weather app, the following features were essential:
- A weather forecast API meeting specific requirements (ie. daily/hourly/weekly forecast)
- App design according to BlackBerry UI guidelines
- Database to store app settings and information
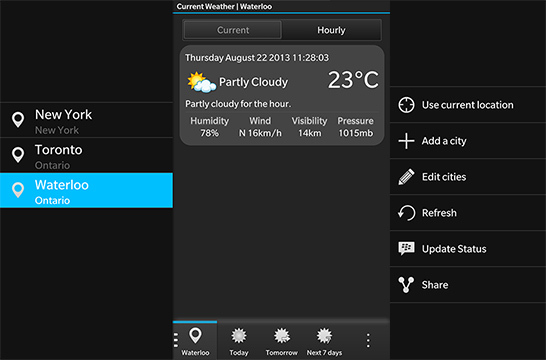
- A way to add a location
- A way to use the current location
To integrate those features, these services were used:
- The Forecast API provided by DarkSky (developer.forecast.io)
- The bbUI.js BlackBerry UI design toolkit
- HTML5 Local Storage on the BlackBerry 10 device
- Google Geocoding API
- HTML5 Geolocation API on the BlackBerry 10 device
When searching for an API for an app, the important thing to look for is that it provides all the data points needed for your app. Otherwise, find an API where you’ll be comfortable working around the data that is both available and unavailable.
Choosing a UI framework to follow the BlackBerry 10 design guidelines is easy because the bbUI.js toolkit offers that signature BlackBerry 10 look and feel with very little effort (this is a great way to get a head start on a Built For BlackBerry app, by the way!). Using bbUI.js will help your app look like it belongs on the BlackBerry 10 platform, ensuring a good user experience as the user switches from app to app.
When dealing with user and location based data, you need a way to store that information so the user doesn’t have to configure the app all over again. With the HTML5 compliant WebWorks platform, there are multiple ways to do this: File Storage, Local Storage, and Web SQL. In the new weather app, local storage was the choice since it is fairly simple data being stored.
Now that the weather API, UI design and data storage is taken care of, a weather app needs a location in order to find weather conditions for that region (of course you can set it to check just one location, but where’s the fun in that?). This is where Google’s Geocoding API and the HTML5 Geolocation API come into play. Using the device’s built-in location services, the weather app will be able to display conditions for the current location of the device, or if the user desires, they can check just how hot or cold it is at a specific location by searching for it.
Using bbUI.js’ different menu options (i.e., Action Bar, Application Menu, and Overflow), the app comes together to present a signature BlackBerry 10 experience. Users will know where to go to change the settings, find information about the app or add a location.
Achieving the Built for BlackBerry status is very attainable with a WebWorks app, and this Weather app is definitely a good reference if you need an example of how to integrate features into your app. We’ll look at all the Built for BlackBerry components that are in this app in another blog post so stay tuned!
For curious minds, take a look and compare the source code of both the old and the new WebWorks Weather app by checking it out on our GitHub repository.