Cordova 5.x
The Apache Cordova platform was recently updated to 5.0, and the current edition is 5.3.1 as I’m writing. If you haven’t heard of Cordova before, you likely know of BlackBerry WebWorks and Adobe PhoneGap which are built on Cordova. While the new version introduced a few useful improvements, the biggest change is the migration of plugins to NPM, the Node.js Package Management system. With so many core and community contributed plugins for BlackBerry 10, this certainly caught our attention. In the process of moving our plugins, we decided to add a few more updates ourselves too. We’re pleased to announce that our BlackBerry 10 platform release, version 3.8.0, is available now with those updates. To find out about these updates keep reading!
What’s New?
Requirements
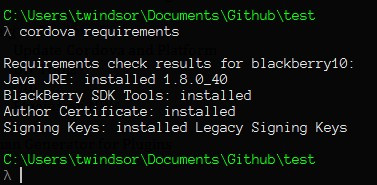
Before we look at the plugin changes, there are a couple of smaller updates that are good to know about. There is a new requirements command in Cordova, which checks each of the platforms in your project and tells you what prerequisites you are missing. For BlackBerry 10, it checks for Java, the BlackBerry build tools, an Author Certificate, and Signing Keys.
If something is missing, it will output some directions on what you need to install to resolve the prerequisite. The BlackBerry SDK Tools are available with the WebWorks installer, the NDK, and with a new zip available on our Developer tools download page. More information about the tools zip is below.
Subdomain Whitelisting
We constantly strive to work with the community to offer the best and most consistent support for Cordova on our platform. With WebWorks we had a long standing support for Subdomain Whitelisting. In order to support a consistent approach for Subdomain Whitelisting we made some changes. On BlackBerry 10, our support for Subdomain Whitelisting in the config.xml file was looking for the following syntax:
While other platforms used this format:
With this update, we now support both approaches.
NPM
The move to using NPM for Cordova plugins is really a lower impact change than it might appear at first. NPM has a different name format, and we’ve updated our plugins to follow suit, but the API as called in an application will be the same. The old plugin registry is expected to stay online until October 15th, but if you have older projects, this mapping will connect them to the new location when you next update your project. You can see our 53 Cordova Plugins, both core and community contributed, with their new ID’s on the BlackBerry NPM page. We’ve also contributed our BarcodeScanner code into the phonegap-plugin-barcodescanner project, and it’s included in version 4.0.0 of the plugin.
Moving to Cordova 5.x
Update Cordova and Platforms
With this release, we’re ready to use Cordova and NPM together for a consistent cross platform experience. With a recent version of Node installed (NPM comes with it), you can install Cordova from the command line. Use the –g flag to install cordova globally with the command “npm install –g cordova”.
With the previous versions of the WebWorks SDK, we were shipping a captive installation of Cordova, and the “webworks” command wrapped the standard “cordova” command. This means the commands you used before can be done the same, just replacing the webworks command with the cordova command, such as the following to create a new project with the BlackBerry 10 platform:
cordova create testApp
cd testApp
cordova platform add blackberry10
cordova run
For an existing project, you can update the platform code in your project directory with this command:
cordova platform update blackberry10
With the introduction of NPM the platform and plugin commands also support the “–save” flag when adding a new platform or a new plugin which comes in very handy. When used, the config.xml file is updated to record the use of that platform or plugin. This is very useful for code sharing, as you don’t need to check in the plugins and platform code for your project, just your source and the config.xml file that contains the necessary directives.
One of the pieces included with our previous WebWorks SDK was a set of BlackBerry specific tools, used by Cordova, for packaging, signing, and deploying applications to our devices. These tools are part of each of our SDKs and are under our standard SDK agreement, rather than the open source Apache License as Cordova and WebWorks are. We’ve included these tools in a small zip file that you can download from our developer site: http://developer.blackberry.com/html5/download/. We also have a direct link for the file. If you have WebWorks 2.x installed, you won’t need these files, but if you’re starting new, download the file, unzip it, and add the bin folder to your path. The cordova requirements command mentioned above, will confirm that the folder has been added correctly.
GUI
With WebWorks 2.0 we created an interface for users who might not be familiar with using the console for building their applications. As we focus on more cross platform development, and building a consistent developer experience, there’s less call for a GUI Tool for BlackBerry only. The current version of the tool is still coupled to the WebWorks SDK, rather than Cordova on its own, but it’s possible that some users may want to keep using it. If that’s true for you, I’d like to hear about it. The GUI is an open source tool, and there’s potential there to expand its capabilities into something that could work for the Cordova community. If there’s decent interest, I’ll look at creating a community project to work on the GUI this fall.
Content-Security-Policy
This is an HTTP directive that Cordova has embraced for enhanced security within applications. If you use the “cordova create” command, you’ll notice the use of this directive in the header of index.html. BlackBerry plugins use a special port, which is intercepted by the platform to communicate between the Cordova app and the BlackBerry 10 operating system, and this is not included in the default project’s Content-Security-Policy. To make things easier on BlackBerry developers who adopt the Content-Security-Policy directive, the build process now scans for it and will add the necessary port to the header if found. This happens at build time, so other platforms are not affected.
Plugins on NPM
The plugins you’ve already installed shouldn’t be affected by the update to Cordova 5, but there may be updates down the road that you may want to pick up. To switch to the NPM hosted version, you should remove the plugin you have, for example:
cordova plugin rm com.blackberry.app
Replace it with the equivalent NPM version:
cordova plugin add cordova-plugin-bb-app
If you want to look up the new NPM name to use, you should be able to find it in this map file, maintained by one of the Cordova developers.
Yeoman Generators for Plugins and Headless Apps
We’ve had a Template for creating Cordova Plugins for quite some time, and a while ago we updated it to use an Ant script to generate the necessary files. We wanted to reduce that extra dependency on Ant and leverage the use of Node and NPM which Cordova depends on anyway, so we turned our Template script into a generator. At the same time, we moved our Headless Template from the WebWorks CLI into a Yeoman generator as well. You’ll find the plugin generator at generator-cordova-plugin-bb10, and the headless generator at generator-bb10-headless on NPM.
Installing Yeoman and the generators is really easy:
npm install –g yo
The generators are installed globally as well. You can install them all together in one line too:
npm install –g yo generator-cordova-plugin-bb10 generator-bb10-headless
Once you’ve got them installed, just go to an empty directory where you want to generate the code. You leave off the “generator-” part when running it.
yo bb10-headless
That line will create an app with the default HeadlessService sample in the directory where you run it. The next step is just “cordova run”.
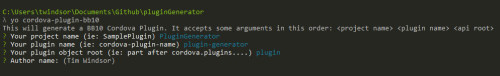
Likewise, the plugin generator is run in an empty directory where you want it to be created. It will create both a plugin, and a basic sample app to test with, in separate subdirectories. There are some more prompts with this one:
- It will ask for an overall Project Name, which is used for the Momentics project and in the names of the objects and API calls which are generated.
- The Plugin Name is used for the ID in package.json and plugin.xml, and the suggestion is to follow the convention of starting with “cordova-plugin-”.
- The Object Root value is where the new plugin APIs will reside in an app using it, and it is added to the cordova.plugins object.
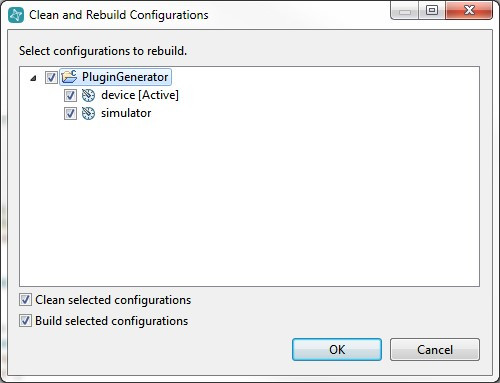
 After the files are created, the first thing is to build the native portion. Open Momentics and import the project in the newly generated plugin folder. Then Build both the device and simulator targets.
After the files are created, the first thing is to build the native portion. Open Momentics and import the project in the newly generated plugin folder. Then Build both the device and simulator targets.
Now, in the generated sample application, if you run “cordova prepare”, it will pull in both the BlackBerry 10 platform, and the plugin that we just built. Once that process is done we can call “cordova run” to see the generated code running on a device.
cordova prepare
cordova run
Final Thoughts
All right, that’s a fair amount of information to take in. I hope you’re as pleased as I am to see the improvements that Cordova is making and the better cross-platform alignment with this release. Please reach out with your questions if there’s something I’ve missed or that’s not clear.