Written by: Naveenan Murugesu
Last year, with the release of Sencha Touch 2.4, we were excited to see the significant BlackBerry 10 theme enhancements which enabled you to create visually compelling applications with the BlackBerry 10 native look and feel.
Now with the release of Sencha Touch 2.4.2 on June 15th 2015, we are delighted to announce further enhancements to the BlackBerry 10 theme as well as the support for the BlackBerry Passport and Classic devices.
If you are new to Sencha Touch, it is an impressive JavaScript® framework based entirely on HTML5, CSS and JavaScript. It’s designed to bring an incredibly powerful set of components together to create rich mobile applications.
To get started, download the framework and then check out the Sencha Touch Learning Center, which includes code samples, videos, and tutorials. To get an idea of what is possible using the framework, there are a variety of demo applications showcasing the breadth and power of the platform.
What’s new with Sencha Touch 2.4.2?
To recap, the previous release of Sencha Touch allowed you to create the following BlackBerry 10 components:
Now with Sencha Touch 2.4.2, you can implement the following BlackBerry 10 components in addition to what’s listed above.
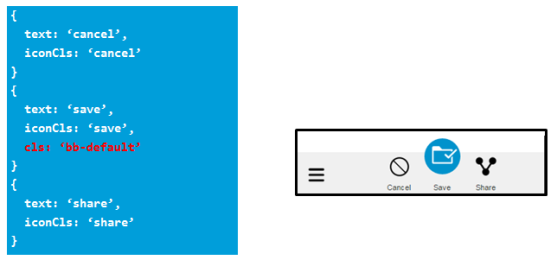
Action Bar UI Update
In this release, the framework has been updated to support the BlackBerry 10 OS 10.3 action bar with the default/highlighted icon. As a developer, you have the ability to choose the default icon in the action bar by specifying the cls: ‘bb-default’ property.
BlackBerry 10 Activity Indicator
You can replace Sencha Touch’s default activity indicator with the BlackBerry 10 Activity Indicator. Here is a sample code snippet:
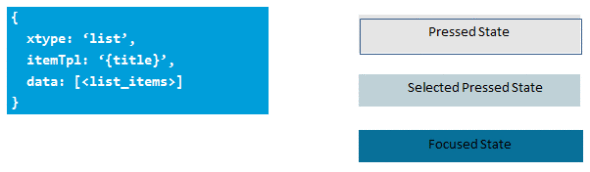
List UI Update
When using the list component in your application, you have the ability to support the various states of a list item. For example, any selected item in a list will have a Pressed, Selected Pressed and Focused state. This exactly matches the BlackBerry 10 native list behavior such as hub or the contacts list. As a developer you don’t have to do anything special to support this, the framework does it for you.
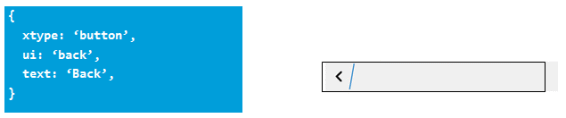
Back button UI update
When using the navigation view or the drill down view in your application, the framework automatically provides you with a back button to go to the previous screen. This back button has been updated to match the BlackBerry 10 OS 10.3.
Other updates
In addition to what is shown above, the following UI components have been updated to match the BlackBerry 10.3 OS native styles.
- Title Bar
- Segmented Buttons
- Date Picker
- Dropdown
- Checkbox
- Radio button
- Slider
- Toggle button
For more info about these UI components and how you can use these in your apps, please visit the documentation for the latest guides and API documents on Sencha Touch 2.4.2.
BlackBerry 10 Samples
You can find a BlackBerry 10 sample included in the collections of samples provided with the Sencha Touch 2.4.2 SDK at <install path>/examples/blackberry.
There is another Sencha Touch sample application leveraging the BlackBerry 10 theme in our BlackBerry samples repository.
Bringing your Sencha Touch App to BlackBerry 10
If you already have a Sencha Touch application and are looking to bring it over to BlackBerry 10, you’re in for a treat – you can bring your application to BlackBerry 10 in just a few steps.
Here is the complete porting guide and a developer video, which shows you step by step instructions to bring your Sencha Touch application to BlackBerry 10.
Let me know if you have any comments or questions in the comments section below or send me a tweet at @Naveenan5. I will be happy to respond to you and even happier to see your apps in BlackBerry World!