This post was written by Naveenan Murugesu

It’s very exciting that BlackBerry Passport has arrived and BlackBerry Classic is just around the corner. With the arrival of BlackBerry Passport and BlackBerry Classic smartphones, we have several new input methods to support in your apps:
- Touch Sensitive Keyboard
- Navigation Keys
- Trackpad Input
By supporting these new input methods, you will enhance the user experience and the usability of your application.
Newly released WebWorks SDK 2.2 provides new plugins and APIs to the developers, which allows you to enable and customize the behavior of the new input methods. Let’s take a closer look at the new input methods and the associated plugins and APIs.
Touch Sensitive Keyboard
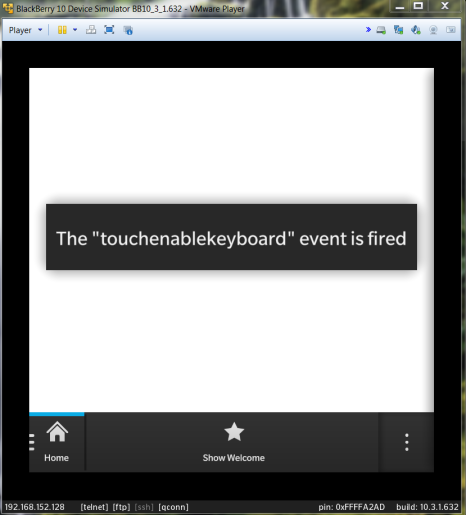
The BlackBerry Passport introduces the touch-sensitive keyboard, which allows you to capture gestures such as swipes. The WebWorks SDK 2.2 provides a new plugin, com.blackberry.input, allows you to capture events from the touch-sensitive keyboard. Once this plugin is added to your project, you can add an event listener for the touchenabledkeyboard event as illustrated in the code sample below.
document.addEventListener(“deviceready”, function () {
document.addEventListener(‘touchenabledkeyboard’,
touchKeyboardCallback);
});
function touchKeyboardCallback (event) {
console.log(‘The touchenabledkeyboard event is
fired’);
}

Navigation Keys
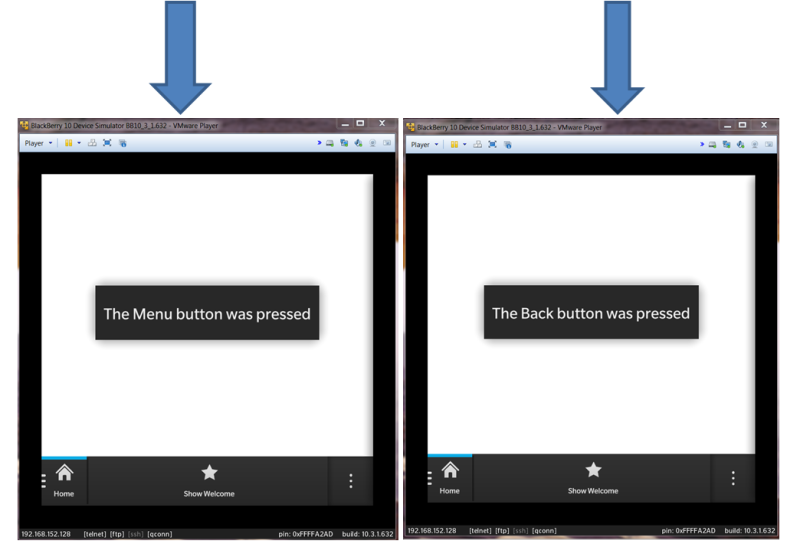
The BlackBerry Classic re-introduces four physical navigation keys (Send, Menu, Back and End keys). You cannot as a developer override the behavior of the Send and End keys. However, you can work with the Menu and Back key. The Menu key, by default, will not do anything in your WebWorks application, so as a developer, you can customize it as needed. The Back button will minimize your application to the active tile home screen, but you can override this behavior as shown in the code sample below.
document.addEventListener(“deviceready”, function () {
document.addEventListener(‘menubutton’, onMenuButton);
document.addEventListener(‘backbutton’, onBackButton);
});
function onMenuButton() {
console.log(“The menu button was pressed”);
}
function onBackButton() {
console.log(“The back button was pressed”);

Trackpad Input
The BlackBerry Classic re-introduces the optical trackpad. The trackpad uses an infrared sensor to detect displacement of a finger moving over top of it and translates that input into directional movements on the screen. WebWorks allows you to customize the behavior of trackpad in a number of ways. By default, your Webworks application will present a cursor for the user navigation, which is called cursor navigation mode. As a developer, you cannot customize the navigation path in the cursor navigation mode. However, with spatial navigation, the trackpad allows the user to skip from one focusable element to the next and as a developer, you can choose which element to receive the initial focus and you can define your own navigation path.
Config.xml
<platform name="blackberry10">
<preference name="SpatialNavigation" value="enable" />
</platform
Navigation mode is defined as part of your app’s configuration. To use spatial navigation in your application, you must enable it in your app configuration.
Once the Spatial Navigation is enabled in the config.xml, as a developer, you can skip from one focusable element to the next. By default, WebWorks automatically gives focus to the following HTML elements:
· <textarea>
· <a>
· <input>
· <select>
· <button>
· <iframe>
Defining the initial focus
You can define which element initially receives the focus when a new screen is displayed in your application. We can use the HTML 5’s tabindex attribute to achieve that. The element with the lowest tabindex value gets initial focus as shown in the example below:
<a class="l1" href="www.my-company2.com tabindex="2">Link 1</a>
<a class="l2" href="www.my-company3.com tabindex="3">Link 2</a>
<a class="l3" href="www.my-company1.com tabindex="1">Link 3</a>
In the example above, Link 3 receives the initial focus, since it has the lowest tabindex value.
That is it for now. You can start adding the BlackBerry Passport and Classic support to your application by performing the following simple steps:
- Download and Install the WebWorks SDK 2.2
- Re-package your application with the new SDK
- Add the required plugins.
- Make the necessary changes in the config.xml.
- Follow steps outlined in this blog post.
That’s all. Stay tuned for our next blog! The next series of blog posts will go in depth and talk about the new input methods in greater detail.