<img data-attachment-id="16439" data-permalink="http://devblog.blackberry.com/2013/10/add-more-typographic-visual-style-to-your-app-with-the-10-2-release/typography/" data-orig-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/typography.jpg" data-orig-size="600,450" data-comments-opened="1" data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"","created_timestamp":"0","copyright":"","focal_length":"0","iso":"0","shutter_speed":"0","title":""}" data-image-title="typography" data-image-description="" data-medium-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/typography.jpg?w=300" data-large-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/typography.jpg?w=600" class="aligncenter size-full wp-image-16439" alt="typography" src="http://rimdevblog.files.wordpress.com/2013/10/typography.jpg?w=800" srcset="http://rimdevblog.files.wordpress.com/2013/10/typography.jpg 600w, http://rimdevblog.files.wordpress.com/2013/10/typography.jpg?w=150 150w, http://rimdevblog.files.wordpress.com/2013/10/typography.jpg?w=300 300w" sizes="(max-width: 600px) 100vw, 600px" />
You have expressed to us that you would like to be able to add more customization to your app’s visual style, either to maintain its visual style across all mobile platforms, to abide with your app’s branding requirements or to simply add some individuality to your app and stand out of the crowd. We have been listening to your feedback and circling it back to our product teams, and in the 10.2 Gold SDK, two features have been added that will help you achieve this unique approach to your app’s visual style, specifically to your app’s typography design .Update #1
We have added support to many new font families on top of the already supported generic ones. You can now apply the following font families to your Cascades text controls (screenshots taken from a BlackBerry Z10):
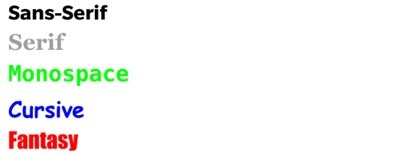
Already supported generic font families: <img data-attachment-id="16436" data-permalink="http://devblog.blackberry.com/2013/10/add-more-typographic-visual-style-to-your-app-with-the-10-2-release/blackberry-fonts-2/" data-orig-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/blackberry-fonts1.jpg" data-orig-size="409,157" data-comments-opened="1" data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"","created_timestamp":"0","copyright":"","focal_length":"0","iso":"0","shutter_speed":"0","title":""}" data-image-title="BlackBerry Fonts" data-image-description="" data-medium-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/blackberry-fonts1.jpg?w=300" data-large-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/blackberry-fonts1.jpg?w=409" class="aligncenter size-full wp-image-16436" alt="BlackBerry Fonts" src="http://rimdevblog.files.wordpress.com/2013/10/blackberry-fonts1.jpg?w=800" srcset="http://rimdevblog.files.wordpress.com/2013/10/blackberry-fonts1.jpg 409w, http://rimdevblog.files.wordpress.com/2013/10/blackberry-fonts1.jpg?w=150 150w, http://rimdevblog.files.wordpress.com/2013/10/blackberry-fonts1.jpg?w=300 300w" sizes="(max-width: 409px) 100vw, 409px" />
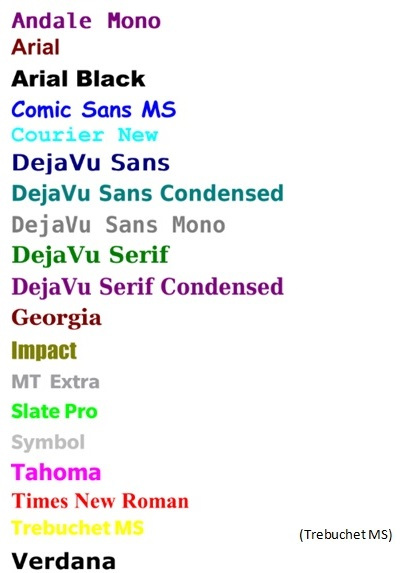
Newly added font families: <img data-attachment-id="16429" data-permalink="http://devblog.blackberry.com/2013/10/add-more-typographic-visual-style-to-your-app-with-the-10-2-release/new-blackberry-fonts-2/" data-orig-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/new-blackberry-fonts1.jpg" data-orig-size="409,573" data-comments-opened="1" data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"","created_timestamp":"0","copyright":"","focal_length":"0","iso":"0","shutter_speed":"0","title":""}" data-image-title="New BlackBerry Fonts" data-image-description="" data-medium-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/new-blackberry-fonts1.jpg?w=214" data-large-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/new-blackberry-fonts1.jpg?w=409" class="size-full wp-image-16429 aligncenter" alt="New BlackBerry Fonts" src="http://rimdevblog.files.wordpress.com/2013/10/new-blackberry-fonts1.jpg?w=800" srcset="http://rimdevblog.files.wordpress.com/2013/10/new-blackberry-fonts1.jpg 409w, http://rimdevblog.files.wordpress.com/2013/10/new-blackberry-fonts1.jpg?w=107 107w, http://rimdevblog.files.wordpress.com/2013/10/new-blackberry-fonts1.jpg?w=214 214w" sizes="(max-width: 409px) 100vw, 409px" />
<img data-attachment-id="16430" data-permalink="http://devblog.blackberry.com/2013/10/add-more-typographic-visual-style-to-your-app-with-the-10-2-release/new-blackberry-fonts-2-2/" data-orig-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/new-blackberry-fonts-2.jpg" data-orig-size="416,120" data-comments-opened="1" data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"","created_timestamp":"0","copyright":"","focal_length":"0","iso":"0","shutter_speed":"0","title":""}" data-image-title="New BlackBerry Fonts 2" data-image-description="" data-medium-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/new-blackberry-fonts-2.jpg?w=300" data-large-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/new-blackberry-fonts-2.jpg?w=416" class="size-full wp-image-16430 aligncenter" alt="New BlackBerry Fonts 2" src="http://rimdevblog.files.wordpress.com/2013/10/new-blackberry-fonts-2.jpg?w=800" srcset="http://rimdevblog.files.wordpress.com/2013/10/new-blackberry-fonts-2.jpg 416w, http://rimdevblog.files.wordpress.com/2013/10/new-blackberry-fonts-2.jpg?w=150 150w, http://rimdevblog.files.wordpress.com/2013/10/new-blackberry-fonts-2.jpg?w=300 300w" sizes="(max-width: 416px) 100vw, 416px" />
There are two ways to apply a font family to a Cascades text control:
Using the fontFamily attribute of the textStyle property of the text control Label { id: label text: "This is Verdana" textStyle { base: SystemDefaults.TextStyles.NormalText color: Color.Gray fontFamily: 'Verdana, Sans-Serif' //Use Sans-Serif as a fallback } multiline: true } Or using HTML markup directly inside the text property of the text control (checkout this blog post for more details) Label { id: label text: "<html> <span style='font-family: Tahoma,Sans-Serif;'>This is Tahoma</span></html>" multiline: true } Note: It is highly recommended to specify a generic font family as a fallback to the special font family. Also, characters that are neither found in the specified font family, nor in the fallback font family, will be determined by the system from the best available font family.
Update #2
We have also added a special API called FontFaceRule that allows you to use your unique custom fonts:
<img data-attachment-id="16431" data-permalink="http://devblog.blackberry.com/2013/10/add-more-typographic-visual-style-to-your-app-with-the-10-2-release/custom-font-myriad-pro/" data-orig-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/custom-font-myriad-pro.jpg" data-orig-size="299,34" data-comments-opened="1" data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"","created_timestamp":"0","copyright":"","focal_length":"0","iso":"0","shutter_speed":"0","title":""}" data-image-title="Custom Font Myriad Pro" data-image-description="" data-medium-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/custom-font-myriad-pro.jpg?w=299" data-large-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/custom-font-myriad-pro.jpg?w=299" class="aligncenter size-full wp-image-16431" alt="Custom Font Myriad Pro" src="http://rimdevblog.files.wordpress.com/2013/10/custom-font-myriad-pro.jpg?w=800" srcset="http://rimdevblog.files.wordpress.com/2013/10/custom-font-myriad-pro.jpg 299w, http://rimdevblog.files.wordpress.com/2013/10/custom-font-myriad-pro.jpg?w=150 150w" sizes="(max-width: 299px) 100vw, 299px" />
The API supports the True Type Font (TTF) and the Open Type Font (OTF) formats. To use this API follow the following steps:
Make sure you are using the 10.2 SDK Import Cascades 10.2 to the QML files that include the text controls import bb.cascades 1.2 Place your .ttf and .otf files directly in your assets folder <img data-attachment-id="16432" data-permalink="http://devblog.blackberry.com/2013/10/add-more-typographic-visual-style-to-your-app-with-the-10-2-release/custom-fonts-in-blackberry/" data-orig-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/custom-fonts-in-blackberry.jpg" data-orig-size="254,93" data-comments-opened="1" data-image-meta="{"aperture":"0","credit":"","camera":"","caption":"","created_timestamp":"0","copyright":"","focal_length":"0","iso":"0","shutter_speed":"0","title":""}" data-image-title="Custom Fonts in BlackBerry" data-image-description="" data-medium-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/custom-fonts-in-blackberry.jpg?w=254" data-large-file="/content/dam/devblog-blackberry-com/images/blogs/2013/10/custom-fonts-in-blackberry.jpg?w=254" class="aligncenter size-full wp-image-16432" alt="Custom Fonts in BlackBerry" src="http://rimdevblog.files.wordpress.com/2013/10/custom-fonts-in-blackberry.jpg?w=800" srcset="http://rimdevblog.files.wordpress.com/2013/10/custom-fonts-in-blackberry.jpg 254w, http://rimdevblog.files.wordpress.com/2013/10/custom-fonts-in-blackberry.jpg?w=150 150w" sizes="(max-width: 254px) 100vw, 254px" />
Add a TextStyleDefinition object to the attachedObject property of your top visual control Use the new rules property of the TextStyleDefinition object to define the FontFaceRule API Define the fontFamily and the source properties of the FontFaceRule control (if one of those two properties isn’t defined the rule will be ignored) attachedObjects: [ TextStyleDefinition { id: myCustomStyle rules: [ FontFaceRule { id: myFontFaceRule source: "asset:///mycustomfont1.ttf" fontFamily: "MyFontFamily" } ] } ] Finally, use your custom style in your text controls by applying this custom font under the base property of the textStyle property of the text control Label { id: myLabel text: "This is my custom text style" textStyle { base: myCustomStyle.style } } Note: Currently, text style rules can only be applied to controls defined in QML.
I hope you will find those two newly added features as useful and as easy to use as I do. Let me know if you have any questions in the comments’ section below, or tweet me at @SamarAbdelsayed .